LINE官方帳號2.0已經有完善的行銷操作工具:
- LINE@生活圈 全面升級 | 全新官方帳號計畫 (2020/3/1全面迎接全新官方帳號)
- 新帳號創建
https://tw.linebiz.com/account/
(後台管理登入頁面 https://tw.linebiz.com/login/) - 加入好友、加入好友
- 加入好友的歡迎訊息
- 帳號基本設定、帳號基本設定
基本檔案 - 圖文選單
- 貼文串
- 群發訊息
善用群發一天訊息破百則 - Artemis Boutique
群發訊息方便又快速,拉近顧客關係的好工具 - 猛嘎海鮮燒物
善用群發訊息,增加4成來客量 - 舞茶道 - 一對一聊天
早中晚各20分鐘,高效率回覆1:1聊天的詢問 - 可道律師事務所
透過1對1聊天功能,更精準了解好友需求 - HRC舞蹈教室 - 自動回應訊息、AI回應訊息
關鍵字回覆 - 案例分享靈活運用關鍵字,好友驚喜不間斷 - 威秀影城
善用關鍵字,辦活動破百人響應 - 得來素蔬食連鎖餐飲 - 連結Messaging API
- 善用優惠券
LINE@優惠券兌換率超越其他平台的3-4倍以上 - 台北晶華酒店
善用LINE@優惠券把好友導入現場,締造更高的業績 - Mister Donut Taiwan - 問卷調查、問卷設定
- 集點卡
闖關式集點刺激回流,增進顧客互動 - 食將王鐵板燒
集點卡也能玩尋寶遊戲,單間吸引超過500好友參與 – 威秀影城
善用LINE集點卡,單月營收創十年來新高! – 和漢北海道鐵板燒 - 圖文訊息、進階影片訊息
- 查看封鎖率
- 取代傳統傳單,LINE Beacon 成功招攬新客
- 「全家」將在店舖設置LINE Beacon,當用戶走進「全家」的瞬間,就會收到一則優惠訊息
- 大型活動運用LINE Beacon推播即時訊息,LINE Bot 化身貼身導覽員指引動線
LINE@方案介紹LINE@生活圈 目錄總整理建立行動官網 (僅有認證帳號可瀏覽)主頁投稿(動態消息)
善用動態消息,擴散媒體影響力-康健雜誌建立優惠券/活動(宣傳頁面)建立優惠券/活動(優惠券)
LINE@優惠券兌換率超越其他平台的3-4倍以上 - 台北晶華酒店
善用LINE@優惠券把好友導入現場,締造更高的業績 - Mister Donut Taiwan建立優惠券/活動(抽選頁面)
發送「魔法好康券」和「不定期抽獎」,客人回流率提升一到兩成 - 魔法咖哩凱薩店
善用「抽獎優惠券」四個月募集破萬好友 - 愛康衛生棉建立優惠券/活動(調查功能)群發訊息
善用群發一天訊息破百則 - Artemis Boutique
群發訊息方便又快速,拉近顧客關係的好工具 - 猛嘎海鮮燒物
善用群發訊息,增加4成來客量 - 舞茶道一對一聊天
早中晚各20分鐘,高效率回覆1:1聊天的詢問 - 可道律師事務所
透過1對1聊天功能,更精準了解好友需求 - HRC舞蹈教室歡迎訊息自動回應及關鍵字回應訊息
關鍵字回覆 - 案例分享靈活運用關鍵字,好友驚喜不間斷 - 威秀影城
善用關鍵字,辦活動破百人響應 - 得來素蔬食連鎖餐飲
數據資料庫集點卡使用基本設定集點卡使用發放點數(實體店面)
闖關式集點刺激回流,增進顧客互動 - 食將王鐵板燒
集點卡也能玩尋寶遊戲,單間吸引超過500好友參與 – 威秀影城
善用LINE集點卡,單月營收創十年來新高! – 和漢北海道鐵板燒集點卡顧客集點教學集點卡使用進階教學集點卡使用核銷顧客集滿點數獲得之優惠券
- 行銷預算有限的小商家,如何用行動工具有效提高來客數?
- 行動商務 | 一定要用LINE@生活圈的三大理由!
- LINE@ 商家集客成功術 | 第一關:3分鐘召募好友秘技大公開
- LINE@ 商家集客成功術 | 第二關:留住粉絲,避免封鎖/刪除好友!
- LINE@ 商家集客成功術 | 第三關:提升開封率,增進信任感!
- 日本 LINE@ 活用術 | 美容沙龍業者如何成功抓住顧客的心,提昇回購率!
- 日本 LINE@ 活用術 | 美髮造型師創意行銷,翻轉產業革命!
- 日本 LINE@ 活用術 | 餐飲業者運用O2O翻轉業績救星!
- 日本 LINE@ 活用術 | 服飾業福袋兩天售罄,秘訣公開!
LINE
- 使用LINE@的Messaging API做預約系統 - 二林皮膚科
- 使用LINE@的Messaging API 報修預約 - 全省家電維修
- 「AI地產機器人」成就找房新時代 - 台灣房屋
- 運用API打造企業內部行動平台 - 台灣房屋
- 祈福點燈一指通 - 台灣首廟天壇天公廟
- 用LINE幫你求籤、解籤:籤詩三兩三幫你指點迷津 (三天用戶破萬人)
- 知識科技透過Messaging API打造全方位LINE@聊天機器人-“Fansbee”
Fansbee粉絲機器人使用說明
- 先依照前述官方帳號2.0的新帳號創建、圖文選單、自動回應訊息等設定
,比照下列範例創建一個官方帳號。
- 然後從官方帳號這邊設定啟用Messaging API,就能在帳號下整合自己設計的LineBOT功能。接下來,就轉到LINE Developers後台,點選Messaging API,用自己的LINE帳密登入。登入之後,先Create一個Provider,然後在該Provider下Create a new channel,類型是Messaging API。為該帳號產生Channel access token,然後以下列幾個簡單的範例程式試著練習,再將程式部署為網頁應用程式,將其URL設定成Webhook就可以囉。(過程設定步驟也可參閱這篇文章或這篇文章的後半段)
全新申請具有API功能的LINE@帳號 (一旦開啟Messaging API將無法回復,且將無法再使用LINE@ App與現有後台的1:1聊天功能。)- LINE Chatbot 開發起手式 (Developer Trial不只是免費使用Reply API,也可以使用Push API。不過只能加50位好友,所以為了測試Push才會用這樣的帳號。)
- 開始寫LINE Bot之前,先了解其運作架構。開通之後,在Chrome無痕模式登入一個Google帳號,到雲端硬碟新增一個Google Apps Script,用Google Apps Script寫個鸚鵡機器人吧(程式碼參考此Script建立副本即可取得,Script第二行要換上Token)。
該程式很容易理解,只要參考Messaging API 文件,其中的headers、replyToken、messages格式。
- 除了回覆文字或貼圖,還有所謂的Flex Message,LINE Developers平台上也提供了產生這種訊息的工具Flex Message Simulator,先從Showcase找一個想要呈現的樣式再加以調整,然後View as JSON就能取得其JSON碼,再參考程式碼此Script(建立副本即可取得),將Flex Message的JSON碼複製到正確的位置上。
- 另外還有Template Message,也就是將回覆訊息訂為Buttons、Confirm、Carousel、Image carousel等格式。就可以參考這篇文章LINE BOTで「ボタン」テンプレートメッセージを表示する的例子,做出一個回應Template Menu的方式(程式碼參考此Script建立副本即可取得)。
- 前一個範例中的Postback action,特別多寫一個測試範例呈現如何用來將連續對話能在最後串起所有回答內容,程式碼參考此Script(建立副本即可取得)。這裡傳輸資料採用了JSON結構化資料,原則上就是不想讓使用者看見這樣的訊息,所以不使用Message action。
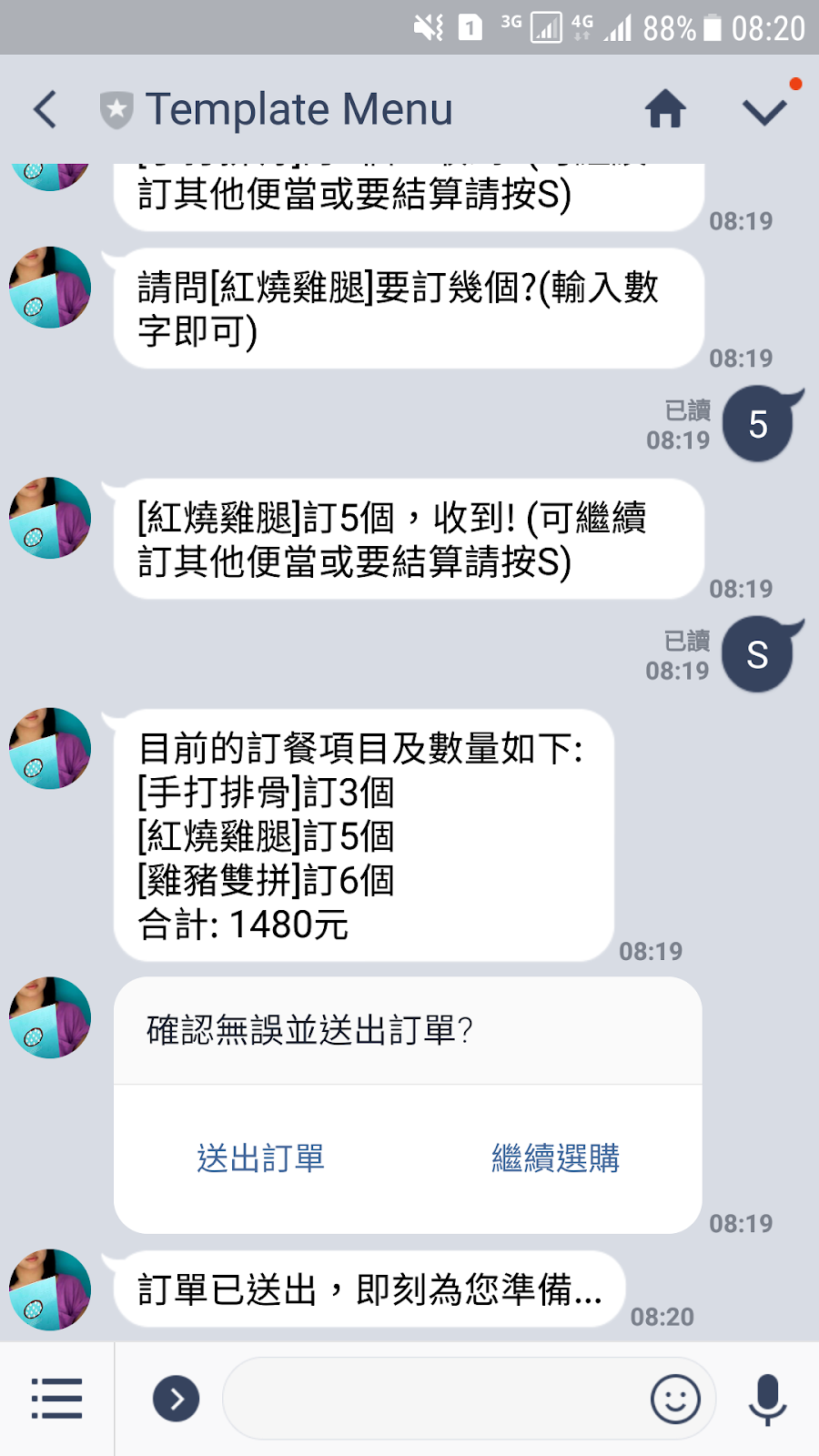
- 在Template Message裡面有一種Carousel格式,是採橫向滑動呈現的選單類型,蠻適合用來做訂便當之類的應用,所以也做出一個範例(程式碼參考此Script建立副本即可取得),當使用者輸入"M"或"菜單",程式26~171行就會組成一個Carousel Template,並執行212行(呼叫218~229行的function)將便當菜單呈現出來,只要使用者按下某個便當項目的加入購物車,就會被判斷出是Postback action而執行201~219行的function,提示接著輸入訂便當數量,然後在使用者輸入數字後就會執行173~185行的確認回應(到這裡有個問題要解決,要能知道剛選擇的便當項目,才能在資料庫記錄什麼便當訂了幾個,但是這個問題就不在此範例中繼續討論下去)。
- 前述問題解決之後的範例,就不提供程式碼囉。
- 若要讓聊天機器人可以進一步整合IoT物聯網應用(譬如Webduino),那就至少要能存取Firebase這種Realtime Database。那我們就來看看如何讓Google Apps Script能存取Firebase,參考這篇或這篇的做法(注意要引入程式庫必須輸入MYeP8ZEEt1ylVDxS7uyg9plDOcoke7-2l),然後再練習這個範例(程式碼參考此Script建立副本即可取得)。然後也利用Webduino Blovkly程式積木設計一個簡單的燈光控制專案(此例尚未將開發板功能放上去),就能在該專案執行後看到燈泡因為Firebase參數的改變而立即作動開關。
- 到目前為止,我們都不去碰推播訊息(push)這件事,原因是免費推播訊息只有500則,可能一下子就用完免費額度了。所以,先考慮用LINE Notify來做必要的推播,像是使用Google Apps Script實作LINE發送通知訊息、LINE Notify:用Google Apps Script,建立簡易網站監測機器人,LINE Notify的限制是1小時內推播上限1000次,這對一般應用情境來說應該是很充分了。以上兩個例子都是用LINE Notify通知管理者的作法,也不一定要寫成聊天機器人,所以就不練習了。
但若要通知的是聊天機器人所服務的使用者,那就要以 LIFF 做 LINE Notify 綁定與推播,這部分有點難度先不練習,原理參考這些介紹: 更簡單的使用 LINE Notify、一行代碼都不用寫的推播通知方法,使用LINE Notify為你的網站服務發送免費訊息、LINE Notify API。
- 一個可以在 LINE app 內運作的前端頁面框架LIFF ( LINE Front-end Framework),傳遞參數方式可參考
這篇LINE LIFF App初嘗試這個Example-liff2,最簡單的測試方式就是不要用Google Apps Script產生的那個前端頁面(程式碼參考此Script建立副本即可取得),而是直接在LIFF設定前端網頁之網址為https://testliff.azurewebsites.net/default.html,就可以正確執行傳遞參數的動作了。
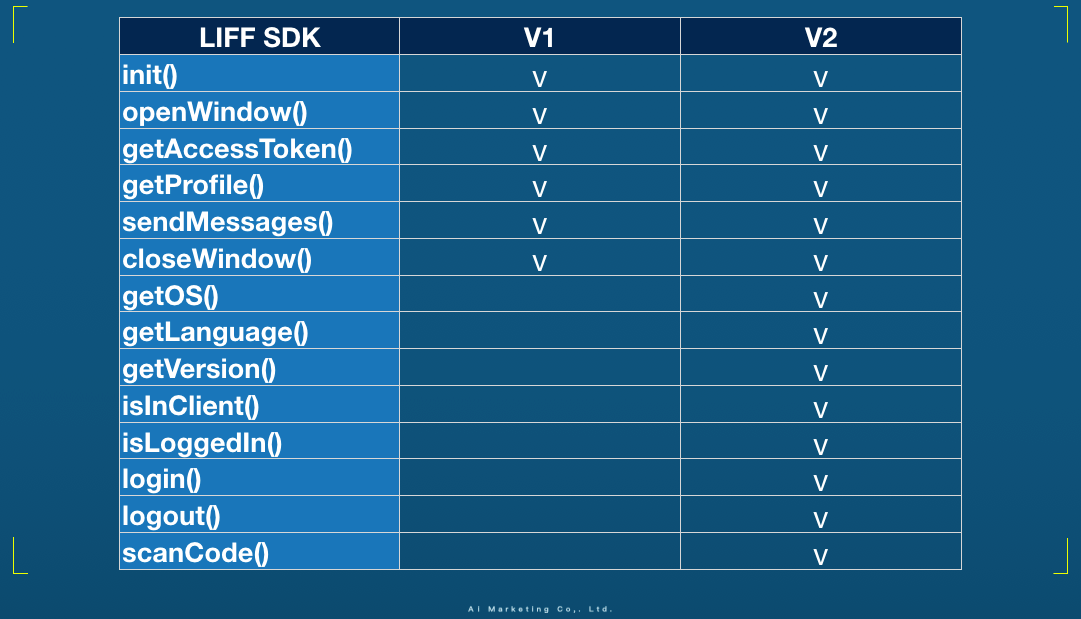
其實Develop a LIFF app就是寫一個前端網頁,傳遞參數方式就是引用LIFF SDK,以liff.init()、liff.getProfile()、liff.sendMessages()等方法與LINE介接資料。
但是在Google Apps Script寫出來的前端頁面引用LIFF SDK卻無法發揮作用,猜測應該是因為該頁面是被包在frame裡執行,隔了一層而無法正確傳遞。所以就只好另尋提供website hosting的平台,推薦初學者試試最容易上手的Netlify (佈建方式可以是直接拖曳資料夾上傳),把你自己寫好的LIFF app的HTML檔案(可參考前述Example-liff2改寫成原始Javascript版的程式碼jsfiddle或jsbin)放在Netlify就可以比照前述方式測試。
自 2020/02/05 起,已無法再於 Messaging API 頻道中建立 LIFF App ,必須改用 LINE Login 頻道,參考如何新增 LINE LIFF。提醒在設定Scopes時,除了勾選Profile和Open ID之外,因為測試程式有回傳訊息就必須將chat_message.write也勾選起來。最後要記得將狀態從"開發中(Developing)"更新為"已發佈(Published)",否則存取 LIFF App 時會遭遇 400 Bad Request。完成LIFF設定之後,再回到官方帳號2.0設定圖文選單中的一個選項就是該LIFF連結,這樣就能執行看看囉。
- 如果要讓LINE BOT更具人性化的聊天(具備自然語言處理能力),可以嘗試用Dialogflow平台支援對話的處理。首先,參考這篇聊天機器人-Dialogflow入門,在Dialogflow先建立一個Agent,了解最基本的Intent建立方式,最後可以做個Web Demo。
前述練習,應該能讓我們對於聊天機器人-語意分析有一些基本認識,也就是自然語言理解(NLU, Natural Language Understanding)的Intent based方式,Dialogflow平台採用Intent + Entity的方式,Intent就是所謂的意圖,像是 "我要坐高鐵去台北",這句話的意圖就是 "某個人" + "用某種交通工具" + "去某個地點" , 而有關 人、交通工具、地點 都是Entity(直翻叫做實體,可以解釋為屬於相同類型的名詞,也可以定義為參數)。
但前述練習尚未提到Entity,繼續參考這篇Dialogflow對話機器人製作流程,先把每個高鐵站所在地名稱都建立成一個名為Location的Entity,並建立能判讀出要訂高鐵票起迄站及時間的Intent及其Training phrases、Action and parameters、Responses,然後就可以測試看看對話的效果囉(尚無需在Fulifillment設定Webhook之前就能測試)。
若要讓前述訂高鐵票起迄站及時間的對話能搬到LINE上面來做,參考這篇如何使用Dialogflow建立Chatbot #6 部署至Line bot上,就是把LINE BOT的Webhook URL導到Dialogflow這邊來,就能讓這裡完全接手處理對話了。
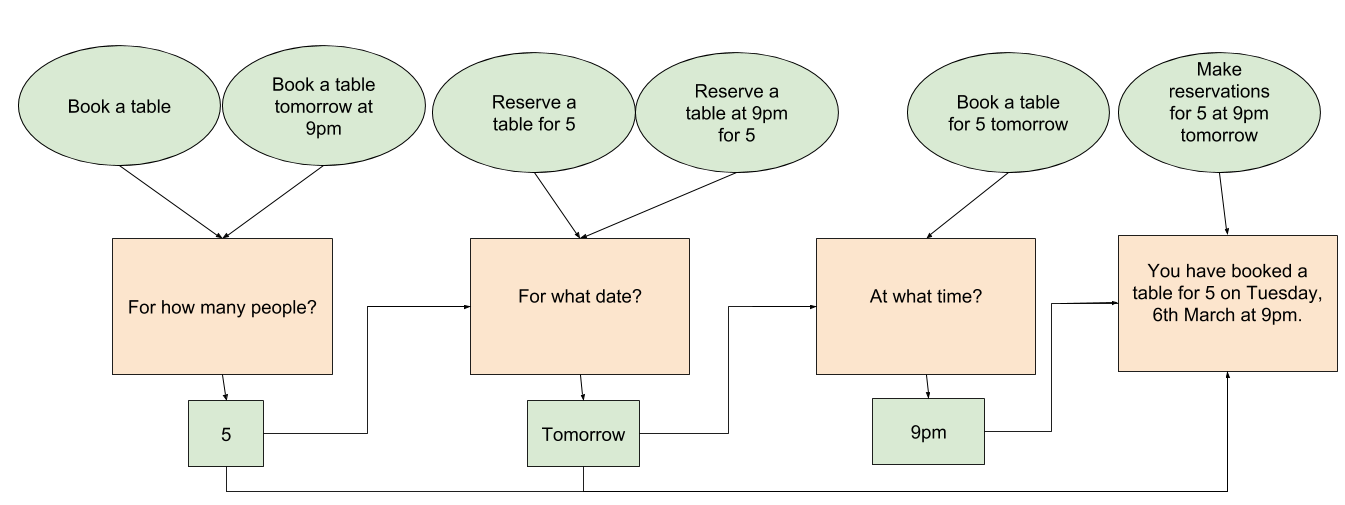
- 經過上述練習若對於Entity還不太懂,再試著參考這篇Dialogflow Restaurant Chatbot Tutorial 4,以餐廳訂位的對話處理,一定是要問出訂位的 "人數"、"日期"、"時間",這三個參數也就是要判讀出訂位需求的Intent必須問到的Entity。以下列的對話流程圖來看,如果客戶只先講了一句Book a table(要訂位)或Book a table tomorrow at 9pm(訂明天晚上九點的位子),因為沒提到 "人數" 這個Entity,所以就要追問For how many people(有幾人)? 而對話流程圖的其他部分也是類似的情況而需要再追問 "日期" 或 "時間",所以要在Training phrases中建立足夠的訓練短句有包含這三個Entity,而且在Action and parameters設定REQUIRED及需要提問時的PROMPTS。
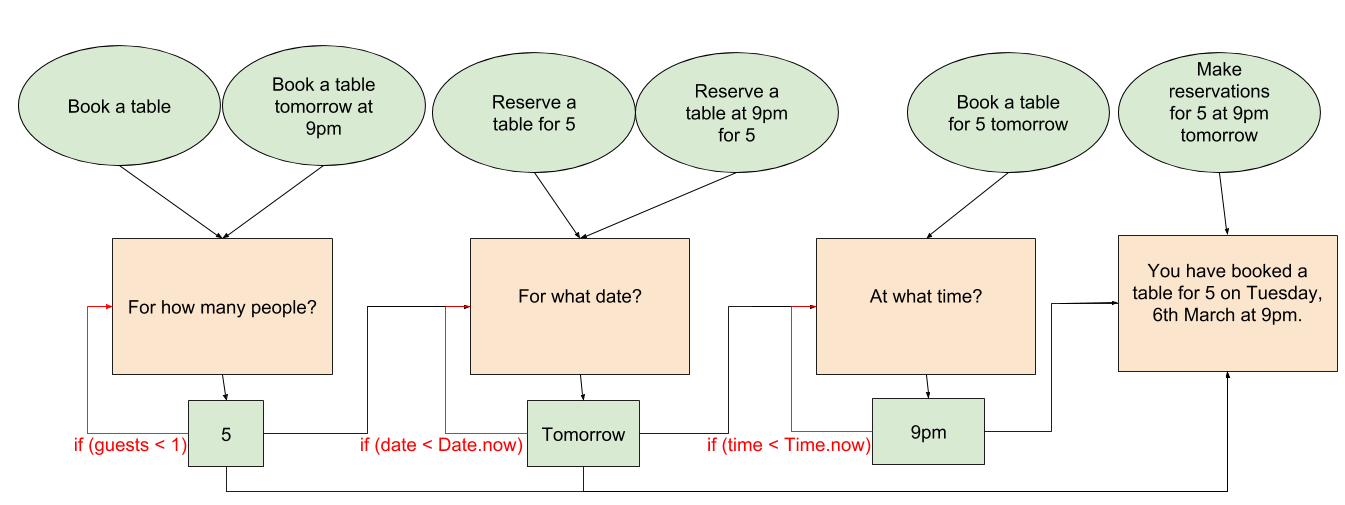
- 延續前述餐廳訂位練習,進一步參考這篇Dialogflow Restaurant Chatbot Tutorial 5,在Fulfillment裡面Enable the Inline Editor撰寫簡單的程式邏輯把得到的參數進行處理。(Fulfillment is code that's deployed as a webhook that lets your Dialogflow agent call business logic on an intent-by-intent basis.)
- 另外一種方式,則是在Fulfillment開啟Webhook設定,將參數傳遞到外部系統進階處理。
最簡單的例子,仍是以Google Apps Script來做個簡單的後端記錄,參考這個Google Sheet建立副本,然後進入 工具 > 指令碼編輯器,可以看到Script非常簡單,就是把接收POST得到的資料寫入Sheet中。在指令碼編輯器視窗開啟之後,就只要執行 發佈 > 部署為網路應用程式(這裡要做的設定必須是 [專案版本 : 新增]、[將應用程式執行為 : 我]、[具有應用程式存取權的使用者 : 任何人,甚至是匿名使用者],再按下部署),最後就能得到該網頁程式的網址。
將該網址複製起來,在Fulfillment開啟Webhook貼上該網址。而且也要在Intents裡面啟動Fulfillment設定為Enable webhook call for this intent。
如此一來,只要完成一整個對話後,該Intent的資料就會鈄過POST方式將參數傳遞到我們寫的Script處理,將其記錄在Sheet。
至於Webhook response,最簡單的是回應一個JSON格式資訊裡面有個fulfillmentText欄位內容,而更進一步的欄位還有fulfillmentMessages[]、source、payload、outputContexts[]、followupEventInput。(The response must occur within 10 seconds for Actions on Google applications or 5 seconds for all other applications, otherwise the request will time out. The response must be less than or equal to 64 KB in size.)
延伸閱讀:
- 聊天機器人:Google、Line、Facebook、微軟的四巨頭之爭?
- 淺談聊天機器人 - 聊天機器人為什麼重要?
- AsiaYo 如何在一週內打造破萬使用者的 Chatbot
- 一次看懂Chatbot 聊天機器人可以怎麼玩?
- 聊天機器人 - 人類會跟她聊什麼?
- 卡米狗 (認識卡米狗)